提到显示器,很多同学第一时间想到的可能是分辨率(2K、4K)、尺寸(24、27、32)、面板(IPS、TN、LED)等,常玩游戏的同学可能还会想到刷新率、响应时间等参数。不过色域却常常被大家所忽视,其实色域是一个特别直接的影响视觉体验的参数。
色域是什么?
维基百科给的概念是这样的:
色域是对一种颜色进行编码的方法,也指一个技术系统能够产生的颜色的总合。
顶级显示器制造商艺卓是这样解释的:
色域在人眼能够识别的色彩范围(即可见光谱)内限定了一个更具体的范围。彩色成像设备包括多种设备,例如数码相机、扫描仪、显示器和打印机,由于它们能够还原的色彩范围各不相同,所以采用色域这个概念来区分这些差别,并协调各个设备之间可以通用的颜色。
说人话就是:我们为了让相同的颜色在不同设备上看起来一样,需要一个标准。
色彩空间
我们知道在绘画时把红、黄、蓝这三种原色混合,可以生成不同的颜色。我们将红黄蓝三种原色的量分别定义为 XYZ 三个坐标轴,这样就得到了一个三维空间,每种可能的颜色在这个三维空间中都有唯一的一个位置,这就是一种色彩空间。
同样,在显示器领域,通常使用 RGB(红色、绿色、蓝色)三原色,以红色、绿色、蓝色为三维坐标轴,就得到了 RGB 色彩空间。类似地,使用色相、饱和度(色度)和明度作为坐标轴,我们可以得到 HSV 色彩空间,使用油墨的三原色(青、品、黄)搭配黑色油墨,我们可以得到印刷行业的通用标准 CMYK 色彩空间。
由于人眼可见光的范围有限,我们制造显示器等成像设备时,没有必要也不可能做到支持完整的 RGB 色彩空间。
国际照明委员会(英文:International Commission on Illumination,法文:Commission internationale de l’éclairage,采用法文缩写:CIE)在 1931 年提出了一个基于人眼对于色彩的感知度量用数学方式定义色彩空间的方法:CIE 1931 XYZ色彩空间,后续又在此基础上衍生出了CIE L*a*b*(CIELAB) 色彩空间,它们涵盖了正常人可见范围内的所有色彩。后续人们定义色彩空间时,通常使用这两个色彩空间作为参考标准。
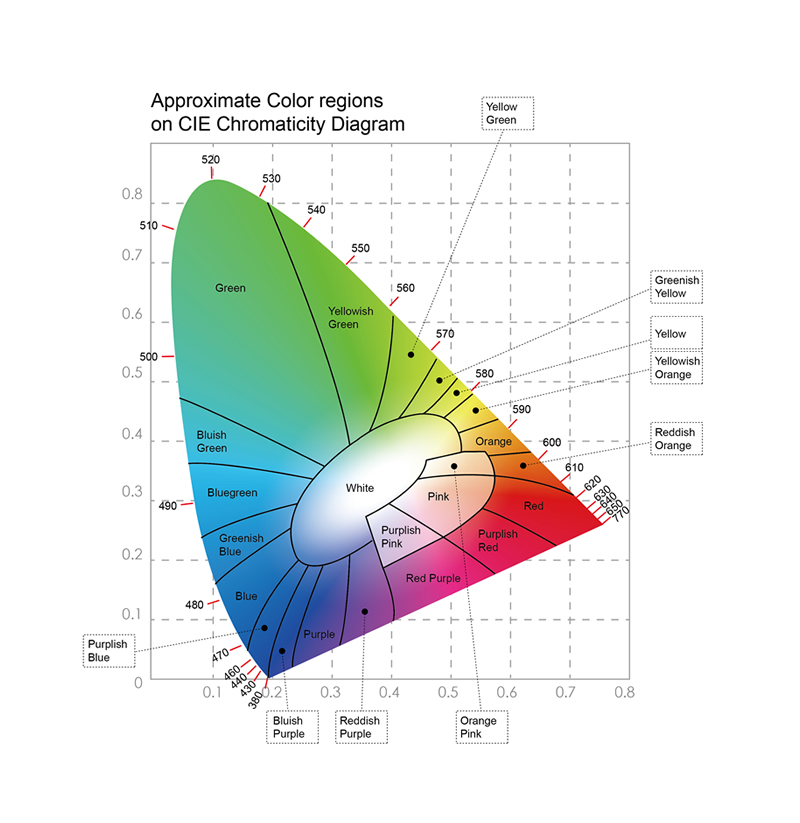
依照在 RGB 色彩模型和 CIE 1931 XYZ 色彩空间之间的映射函数,在这个色彩空间中会出现一个有限的“覆盖区”,这个区域就被称为 CIE 色域,也就是人眼的色域,它在平面中的投影如图所示:

这就是 CIE xy 色度图,图中马蹄形的左右两边的轮廓线代表了波长由 380nm-700nm 连续变化的单色光,马蹄形的底边代表了紫红色光。值得一提的是,紫红色光并不是单色光,而是由红色(700nm)和紫色(380nm)混合而成。在马蹄形内部,越靠近马蹄形边缘的颜色饱和度越高。
常见显示器色域

我们在看显示器介绍的时候,经常会看到如 99% sRGB 色域,72% NTSC 色域等等,这些代表什么呢?
由于技术限制,目前的显示器还不能做到支持完整的 CIE 色域。因此,厂商们制定了一些新的色域标准,这些标准都是人眼全色域的子集,只能覆盖全色域中的一部分。对于显示器来说,色域代表了颜色的区域,也就是颜色的区域范围,色域越大,能显示的颜色就越多。
目前常见的显示器色域标准有:sRGB、AdobeRGB、NTSC 以及 DCI-P3 等。
那么,这些标准都代表什么,之间有什么区别呢?
sRGB

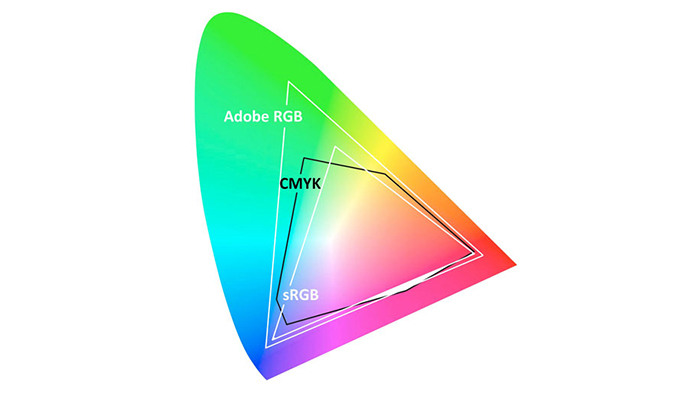
sRGB 全名 standard Red Green Blue,是由微软主导,联合惠普、爱普生等厂商在 1996 年联合制定的一套彩色语言协议,可以让显示器、打印机、扫描仪等设备色彩交互更加统一,就是让显示器上的颜色能够尽可能的完美打印出来的一套标准。因为通用性高,所以 sRGB 标准也是平面设计师、视频创作者等用户首选的色域标准。但是由于该色域标准比较老旧,当时的设备技术的色彩还原能力不高,所以 sRGB 的色彩容积也较低,只有 CIE 1931 标准的 30% 左右,同时该标准对绿色部分色域的覆盖非常少。上图的三角形划出的便是 sRGB 所能展现出的色彩容积,目前大部分较好的显示器都能展示 99% 以上的 sRGB 色域。。
Adobe RGB

我们前面提到过在印刷行业中,一般使用 CMYK 作为通用的色彩标准,而 CMYK 和 sRGB 的偏差是比较大的,从而使用 sRGB 模式展示的颜色在印刷时就会出现偏色。为了解决这个问题,Adobe 提出了 Adobe RGB, 从上图可以看出,Adobe RGB 的色域容积远比 sRGB 大。
NTSC

NTSC 全名 National Television Standards Committee,就是美国国家电视标准委员会的全名,因为该标准由美国国家电视标准委员会开发,故直接用该名作为简称。该标准主要用于美国标准电视广播传输和接受协议。很多笔记本电脑习惯使用 NTSC 来标注支持的色域,一般有 72% NTSC 和 45% NTSC 两种,其中 45% NTSC 的屏幕也常被人戏称”瞎眼屏”。72% NTSC 在面积上约等于 99% sRGB,注意这只是在面积上的大小比较,而这种对比意义不大。可以这么认为,故意标注自己的显示器支持 72% NTSC 色域的厂商,几乎所有的都是在暗示自己的产品基本覆盖了全部的 sRGB,而实际上一般还差很多。
BT.2020、DCI-P3、Rec.709、Display P3

前三种都是主要面向影视领域的色彩标准,覆盖范围 BT.2020 最大,DCI-P3 其次,Rec.709 最小。目前家用设备仅有少数高端电视和投影机支持 BT.2020,电影行业一般以 DCI-P3 作为标准使用。对比 sRGB 等标准,DCI-P3 在红绿等暖色系的显色范围更广,给人的视觉观感更好。
Display P3 是苹果主推的色域,覆盖区域和 DCI-P3 相同,而 Display P3 的 gamma 值近似为 2.2,DCI-P3 则是 2.6,所以 Display P3 的画面会更明亮一些。
webkit 提供了一个小工具可以方便的检测你的设备是否支持 DCI-P3 标准:
https://webkit.org/blog-files/color-gamut/comparison.html
如果你在第一张图中能明显的看到左侧部分比右侧偏暗,同时可以看到右侧图中的图标,说明你的显示器还不错。
也可以试试看这张图:

如果能看到第二个笑脸,说明你的显示器支持 100% 的 sRGB 标准,如果能看到第三个笑脸,说明支持 DCI-P3。
Windows 用户看不到的也不用折腾了,显示器模式、icc 配置、浏览器版本等都有可能有影响,Windows 的色彩管理实在一言难尽。
扩展
前端可能用得到的 P3 色域知识
CANVAS
Chrome 92 支持在创建 2D canvas 时,使用 Display P3 色域。
1 | canvas.getContext("2d", { colorSpace: "display-p3" }); |
CSS
CSS Color Module Level 4 提供了一种新语法来设置 Display-P3 色域:
1 | color: color(display-p3 1 0.5 0); |
目前这个功能只有 Safari 15 以上版本支持,Chrome 正在规划中(https://bugs.chromium.org/p/chromium/issues/detail?id=1068610)
在不支持的浏览器上我们可以这样降级到 sRGB 模式:
1 | header { |
也可以通过 @supports 查询的方式来实现,如:
1 | /* sRGB color. */ |
图片
除了 Safari 外,Chrome 实验特性中也提供了对 Display P3 的支持,可以通过
chrome://flags 中的 force color profile 选项手动选择 Display P3 D65 模式打开。注意在 Windows 系统上如果显示器不支持或没有配置好对应的驱动/ ICC 文件,系统将按照一定的规范把 P3 色域映射到 sRGB 色域上展示,会出现一定的过饱和现象。
埋个坑,色深和色准
如果一个显示器的色域足够广,是不是就可以说它的显示效果一定非常好呢?
并不是,还有其他几个非常重要的参数,比如色深和色准,下期再来分享~
参考
https://zh.wikipedia.org/wiki/CIE_1931%E8%89%B2%E5%BD%A9%E7%A9%BA%E9%97%B4
https://www.zhangxiaochun.com/color-space-1/
https://bbs.nga.cn/read.php?tid=20309949
https://yuque.antfin-inc.com/lili.qu/xioo87/fcxm2m
https://zhuanlan.zhihu.com/p/166413369
https://webkit.org/blog/10042/wide-gamut-color-in-css-with-display-p3/